نصب فونت در وردپرس: همانطور که میدانید اگر در سایت خود از یک فونت منظم و حرفه ای استفاده نکنید، در نتیجه بازدیدکنندگان و کاربرانی که از سایت شما بازدید میکنند سریع خسته شده و از صفحه شما خارج می شوند و متاسفانه خود وردپرس نیز فونت های چندان زیبایی ندارد و معمولا فقط چند عدد فونت را بصورت پیشفرض دارا است. و در این مطلب به شما کمک خواهیم کرد که هر فونتی را که دوست داشتید به سایت خود اضافه نمایید و جذابیت صفحه خود را دوچندان کنید پس با بخش آموزشی بلاگ سایت سرور کلیک همراه باشید که این آموزش کاربردی را فرا بگیرید و بتوانید از آن استفاده کنید.
خدمات هاست لینوکس سرور کلیک
LP05
- 1 گیگابایت
- ترافیک نامحدود
- 1 سایت
- SSL رایگان: دارد
- قیمت ماهانه: ---
- قیمت 6ماهه: ---
- قیمت سالانه: 350،000 تومان
LP06
- 2.5 گیگابایت
- ترافیک نامحدود
- 1 سایت
- SSL رایگان: دارد
- قیمت ماهانه: ---
- قیمت 6ماهه: ---
- قیمت سالانه: 500،000 تومان
LP07
- 5 گیگابایت
- ترافیک نامحدود
- 1 سایت
- SSL رایگان: دارد
- قیمت ماهانه: ---
- قیمت 6ماهه: 450،000 تومان
- قیمت سالانه: 800،000 تومان
LP08
- 10 گیگابایت
- ترافیک نامحدود
- 1 سایت
- SSL رایگان: دارد
- قیمت ماهانه: ---
- قیمت 6ماهه: 700،000 تومان
- قیمت سالانه: 1،200،000 تومان
نصب فونت در وردپرس
برای تغییر فونت قالب وردپرس دو راه حل اساسی برای ما وجود دارد، راه حل اول استفاده از کد استایل css در هنگام طراحی قالب وردپرس و راه حل دوم تنظیم و نصب افزونه فونت فارسی وردپرس پس از طراحی پوسته سایت است. در این مقاله از سایت سرور کلیک به آموزش نصب فونت روی وردپرس توسط هر دو راه حل خواهیم پرداخت. پس تا انتها همراه ما باشید.
نصب فونت جدید روی قالب وردپرس با کد CSS
دقیق ترین و اصولی ترین راه تغییر و نصب فونت در وردپرس (قالب) استفاده از کد استایل font-face میباشد.
در این روش که بیشتر در هنگام طراحی قالب سایت مورد استفاده قرار گرفته می شود، فونت وب دلخواه مان را که دارای فرمتهای استاندارد otf ، eot ، svg ، woff ، woff2 و ttf است در پوشه ای با نام fonts در هاست وردپرس خود قرار داده و در کنار سایر فایلهای پوسته آپلود میکنیم، سپس توسط دستور font-face در فایل style.css فراخوانی کرده و فونت هر قسمت از پوسته را که بخواهیم با استفاده از نام آن که با دستور font-family در فونت فیس معرفی کرده ایم، تغییر میدهیم.
به عنوان مثال من در فایل CSS ای که نوشتم یک نوع فونت را فراخوانی کرد ابتدا همانطور که گفتم در پوشه فونت حتما فونت ها رو آپلود کنید و بعد در فایل CSS خود آن را فراخوانی کنید:
کدهای کامل دستور فونت فیس:
@font-face {
font-family: ‘BYekan’;
src: url(‘/fonts/BYekan.eot’);
src: local(‘b BYekan’), url(‘fonts/BYekan.woff’) format(‘woff’), url(‘fonts/BYekan.ttf’) format(‘truetype’), url(‘BYekan.svg’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
و شما میتوانید کل body را به هر فونتی که خواستید تغییر دهید ( مثلا در کد بالا فونت (BYekan فقط کافی است که font-family را با نام هر فونتی که ایجاد کرده ایم فراخوانی کنید که به راحتی فونت شما تغییر خواهد کرد.
اضافه کردن فونت به وردپرس توسط افزونه فونت ماندگار
برای نصب و اضافه کردن فونت توسط افزونه وردپرسی ، ما به شما افزونه فونت ماندگار (MW Font Changer) را پیشنهاد می دهیم. برای نصب افزونه MW Font Changer (فونت ماندگار) دو راه دارید.
- نصب افزونه بصورت مطمئن و امن از مخزن وردپرس
- با جستجوی ساده در اینترنت و دانلود و نصب
افزونه فونت ماندگار دارای ویژگی های مختلفی است که میتوان به موارد زیر اشاره کرد:
- این افزونه کاملا فارسی و راست چین شده است .
- این افزونه را میتوانید به راحتی نصب و تنظیم کنید.
- میتوانید فونت بخش مدیریت را با پوسته وردپرس تغییر دهید
- شما میتوانید تعیین اندازه فونت را برای بخش های مختلف سایت انجام دهید.
- این افزونه بیش از 20 فونت فارسی و 4 فونت انگلیسی را پشتیبانی می کند.
- شما میتوانید توسط این افزونه از فونت وب زیبای IRANSans استفاده کنید.
- این افزونه در واقع قابلیت سازگاری کامل فونت ها را با مرورگر های به روز مانند فایرفاکس و کروم دارد.
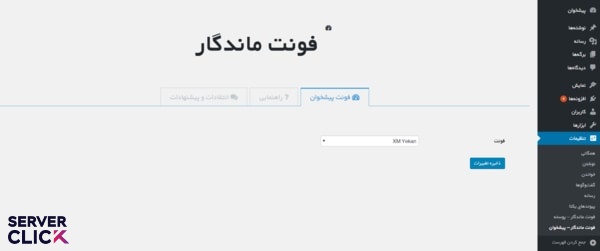
پس از نصب و فعالسازی افزونه، گزینه ای با عنوان فونت ماندگار در پیشخوان وردپرس اضافه میشود که از طریق آن میتوانید فونتهای بخش داشبورد وردپرس و پوسته (قالب) وردپرس را تغییر دهید.
تمامی تنظیمات این نرم افزار به زبان فارسی هستند در نتیجه انجام تنظیمات دلخواه بسیار راحت است. همچنین این افزونه دارای فرم ارسال انتقادات و پیشنهادات نیز هست که از طریق آن میتوانید درخواست خود را مبنی بر افزودن فونت های جدیدتر را هم ارسال کنید.































2 Comments
من مدتهاست ازیان روش استفاده میکنم خیلی خوبه